
Vous souhaitez intégrer une carte Google Maps le plus simplement possible ? Fonctionnant avec un simple code HTML du Divi Builder, cette solution permet de se passer de la procédure d’obtention d’une clé API.
1. Allez sur Google Maps
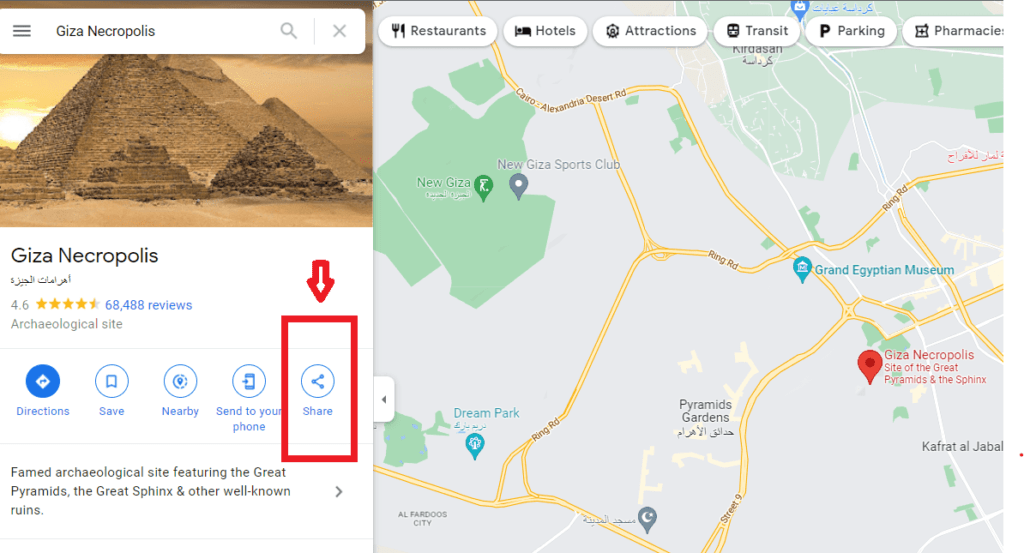
Vous devez alors rechercher l’emplacement exact que vous souhaitez partager sur votre site Web et zoomez jusqu’à ce que vous voyiez clairement l’emplacement sur la carte.
2. Bouton « Partager »
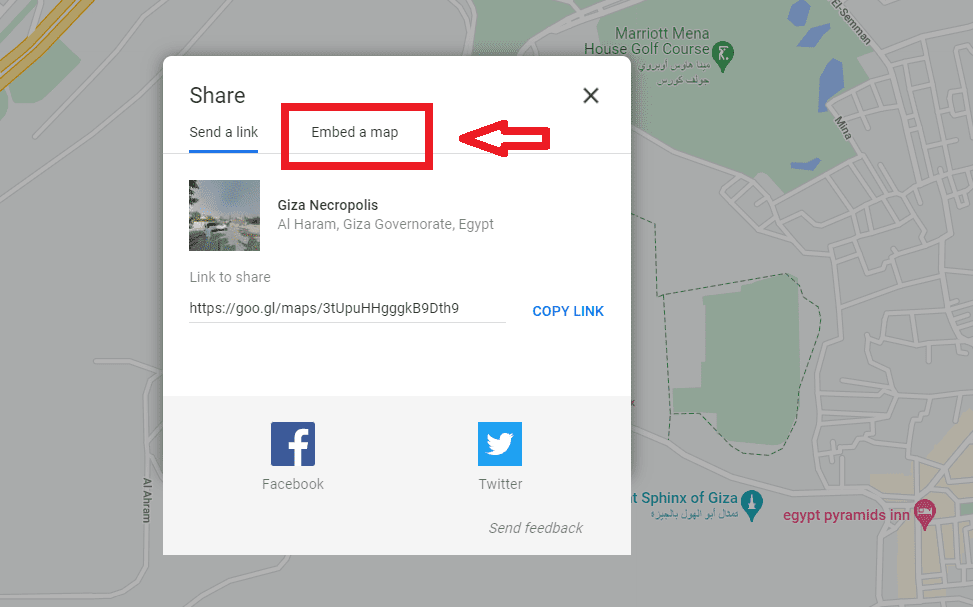
Cliquez sur le bouton « Partager » du menu en haut à gauche de votre écran pour voir l’option et ensuite cliquez sur l’option « Intégrer une carte ».

3. Fenêtre « Partager »
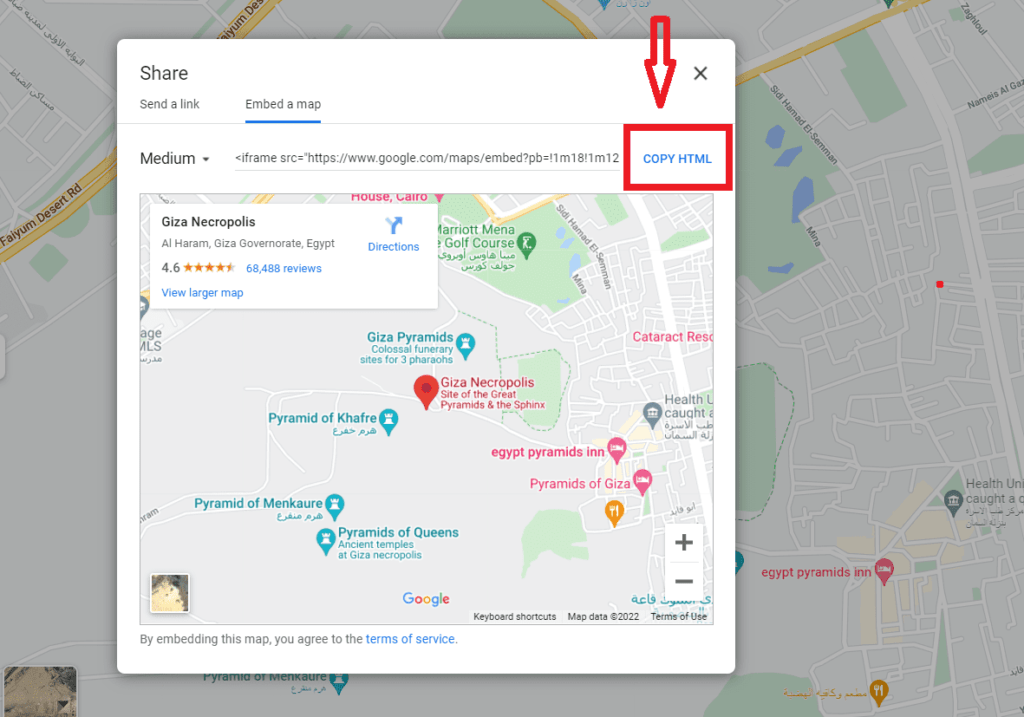
Une fenêtre s’ouvre alors où vous verrez deux onglets nommés « Envoyer un lien » et « Intégrer une carte ». Choisissez l’onglet « Intégrer une carte » et vous y trouverez un code HTML.

Copiez ce code HTML en cliquant sur « COPIER LE CONTENU HTML »:

Voici à quoi représente ce code, variable selon les emplacements de Google Maps:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3456.0066415390556!2d31.132007850800175!3d29.979239128515893!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14584587ac8f291b%3A0x810c2f3fa2a52424!2sPyramide%20de%20Kh%C3%A9ops!5e0!3m2!1sfr!2ses!4v1645881660798!5m2!1sfr!2ses" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
4. Allez sur votre site Internet
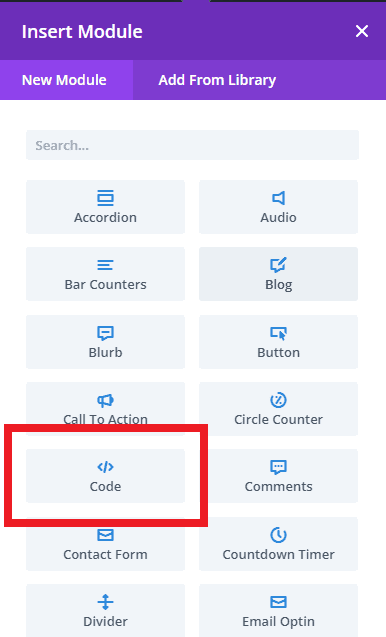
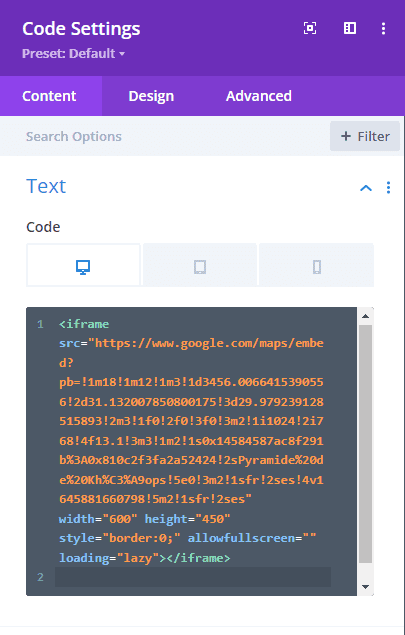
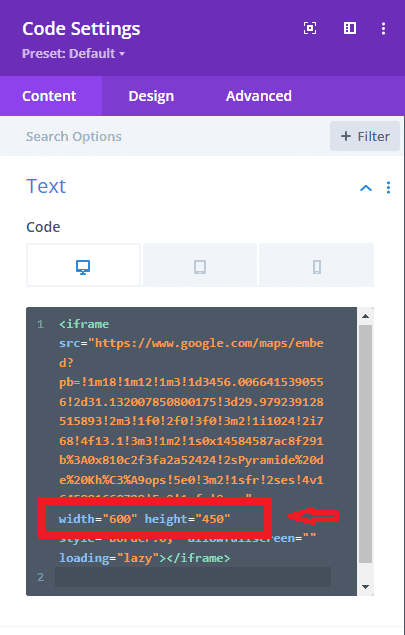
Rendez-vous maintenant sur votre site internet où vous souhaitez afficher la carte. Vous devez collez votre code Html dans le module CODE du Divi Builder (Content > Text). Validez. La carte va alors s’afficher sur votre page:


5. Réglage de la taille de la carte
Vous pouvez facilement changer la taille de la carte en modifiant manuellement les valeurs « width et « height » contenues dans le code HTML que vous venez d’obtenir.

D’autres astuces sont disponibles ici.