Cette solution permet d’ajouter un copyright au footer de votre thème Divi sans avoir à coder. Il suffit simplement d’utiliser un module TEXTE dans le footer de votre site internet. Vous obtiendrez ainsi la mention: « Copyright © 2022 | Tous Droits Réservés » (ou bien : « Copyright © 2022 | Nom de votre site internet »).
Summary
Show

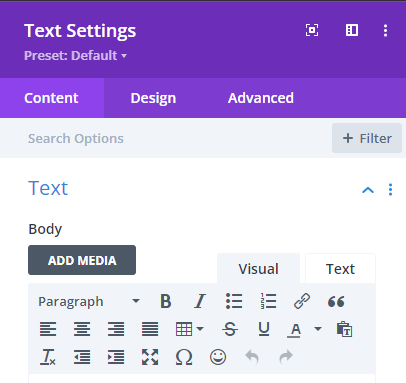
2. Aller dans Content > Text

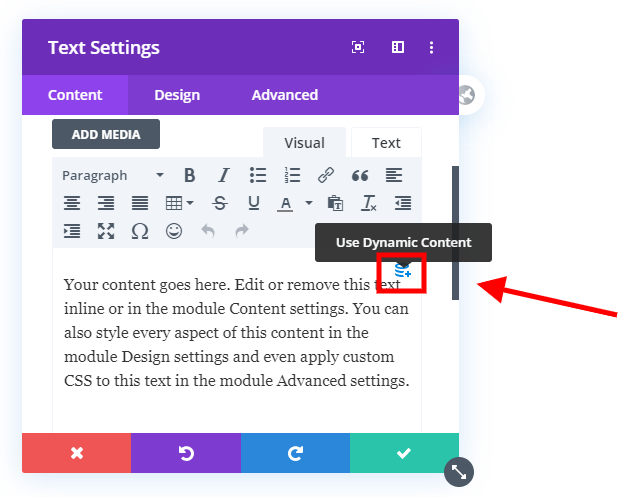
3. Cliquer sur « Use Dynamic Content »

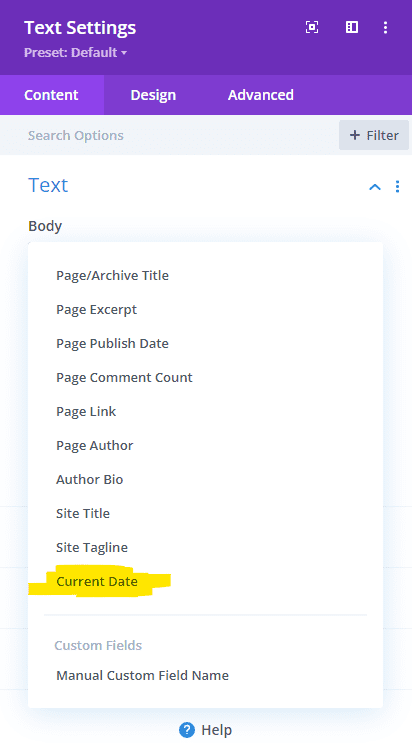
4. Une liste s’ouvre: choisir « Current Date »


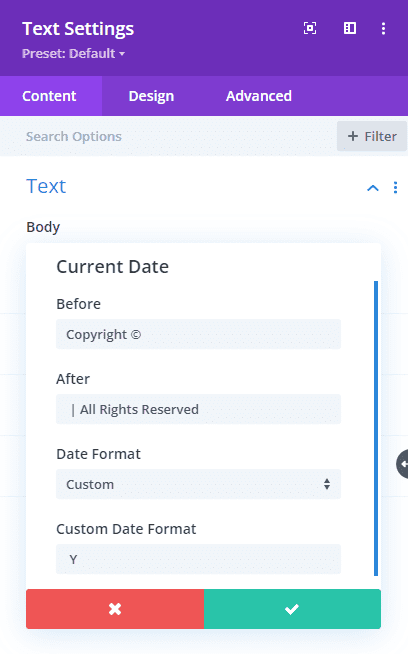
- Champ « Before »: il s’agit des caractères qui seront affichés AVANT l’année de copyright. Vous pouvez marquer, par exemple: « Copyright © » (laissez un espace à la fin).
- Champ « After »: il s’agit des caractères qui seront affichés APRES l’année de copyright. Vous pouvez marquer, par exemple: » | Tous Droits Réservés » (ou bien » | Nom de votre site internet »). Notez l’espace au début.
- Champ « Date Format »: Choisissez le style de date que vous souhaitez afficher, par exemple en choisissant l’option « Custom », et l’option « Y » pour le champ « Custom Date Format ».
- Sauvegardez.
6. Vous pouvez ensuite configurer le style de votre Module Texte Divi.
Le footer de votre thème Divi est maintenant personnalisé. Plus d’astuces ici.