Quels sont les avantages apportés par le plugin WP Rocket ?
WP Rocket est un plugin WordPress de mise en cache qui améliore la vitesse des sites WordPress en mettant en œuvre diverses optimisations avancées, telles que la mise en cache, le préchargement du cache et des polices de votre site internet, la minification des fichiers CSS et Javascript, le chargement différé des fichiers Javascript, l’optimisation de la base de données WordPress, etc…
WP Rocket, contrairement à de nombreux plugins de mise en cache, ne nécessite pas d’effectuer des réglages compliqués et commence à fonctionner dès que vous l’avez installé et activé. Ce plugin ne nécessite aucune connaissance technique ou de codage, mais il vous permet cependant de faire des réglages avancés si vous le souhaitez. Enfin, ce plugin vous permet d’annuler facilement les modifications effectuées si vous en avez besoin.
Comparaison avant/après
Nous reviendrons plus tard sur les réglages et toutes les possibilités de ce plugin, mais je voulais vous montrer son impact sur un site internet avant/après installation, et après avoir effectué quelques réglages très simples dans 2 onglets: l’onglet « Optimisation des Fichiers CSS et JS », et l’onglet « Media ».
WP Rocket prétend que nous pouvons obtenir des résultats significatifs très facilement, et sans avoir de connaissances techniques au préalable. Pour pouvoir faire des comparaisons, j’utiliserai GTmetrix pour tester les performances d’un site internet WordPress Managé chez l’hébergeur web Hostinger, en utilisant un compte gratuit du CDN Cloudflare.
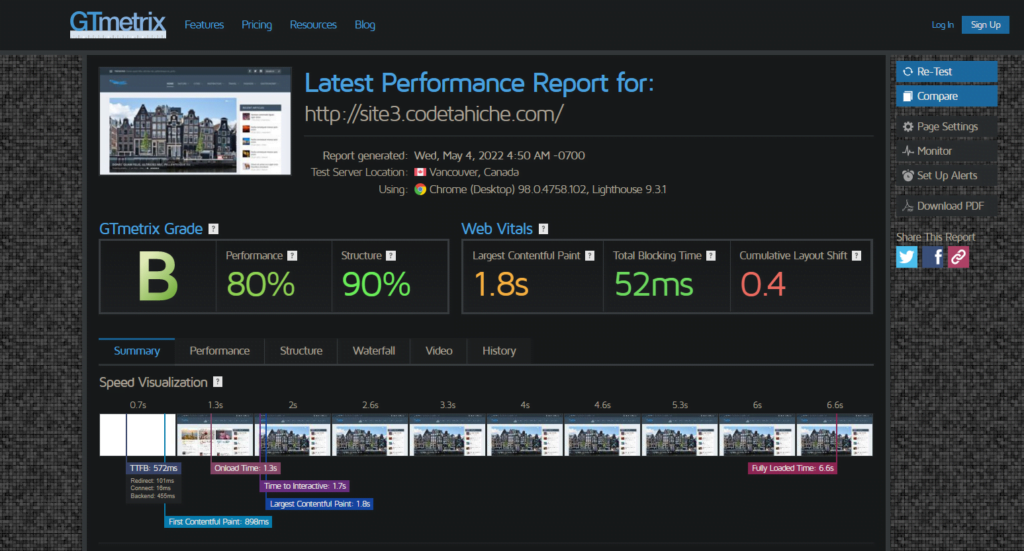
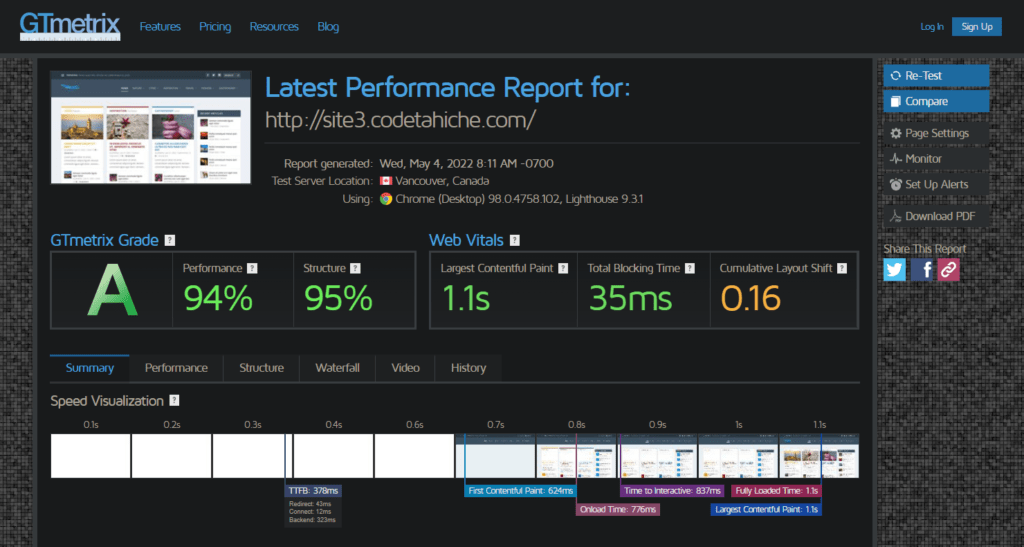
1) Résultats avant installation de WP Rocket:

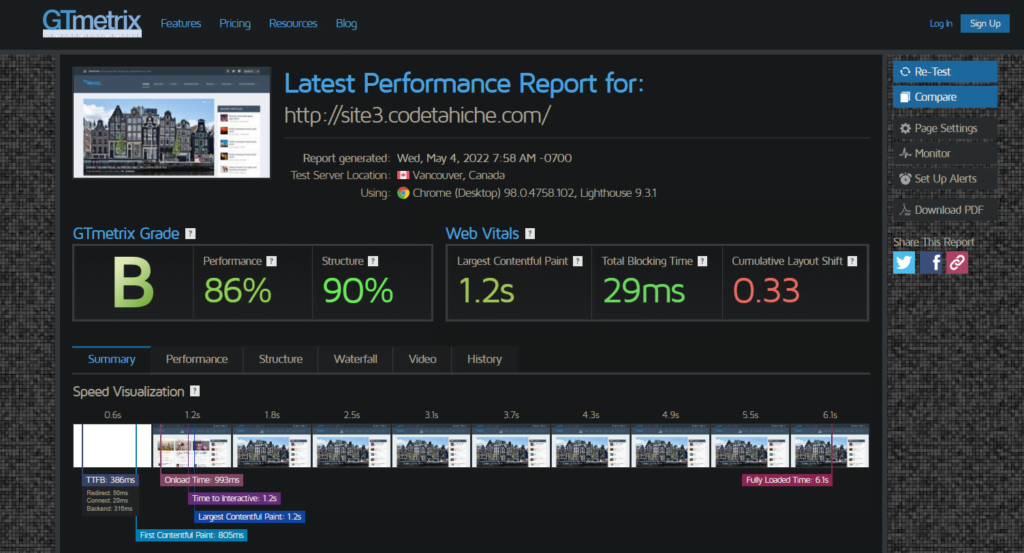
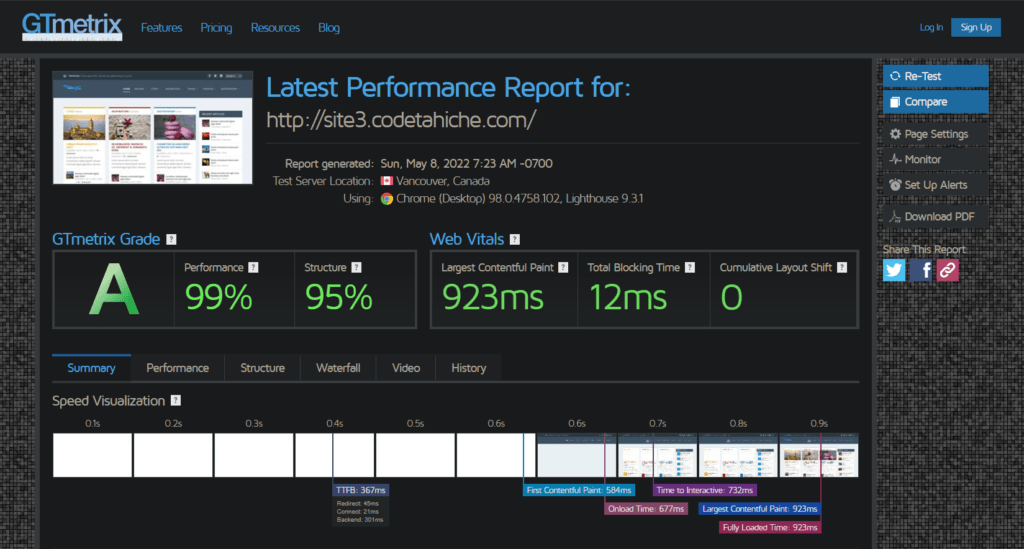
2) Résultats après installation du plugin:

De nombreuses fonctionnalités ont été activées par défaut, notamment le préchargement des fichiers et les fonctions de cache.
3) Réglages de l’onglet Optimisation des Fichiers CSS et JS:
Ces fonctionnalités ne sont pas activées par défaut. Voici les réglages que j’ai effectués:
- Minifier les fichiers CSS: réglé sur ON
- Combiner les fichiers CSS: réglé sur ON
- Optimiser la livraison CSS + chargement des fichiers CSS de façon asynchrone: réglé sur ON
- Minifier les fichiers CSS: réglé sur ON
- Chargement différé des fichiers JS: réglé sur ON
- Retarder l’exécution de JavaScript jusqu’à l’interaction avec l’utilisateur: réglé sur ON
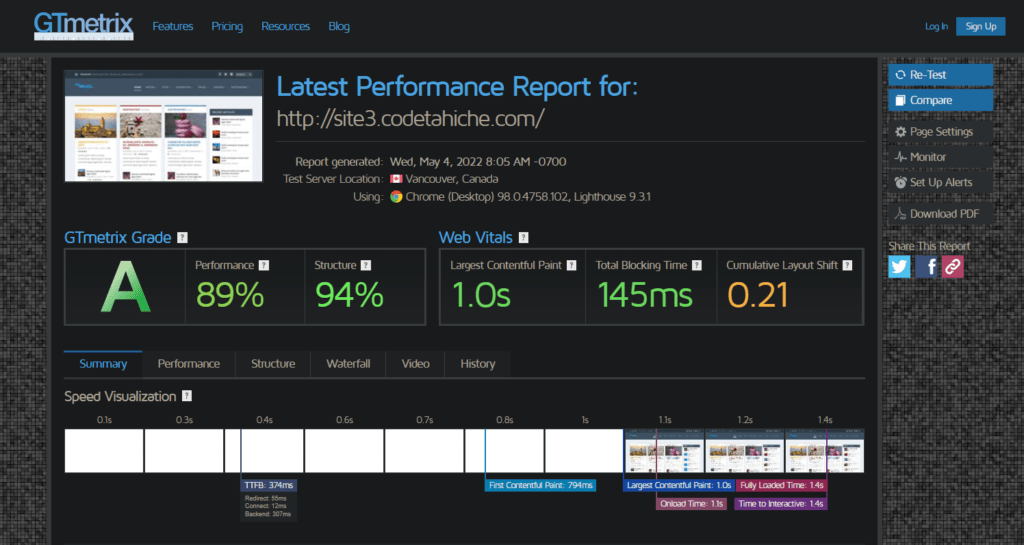
Voici les résultats obtenus grâce à l’optimisation des fichiers CSS et JS:

Le fait d’optimiser les fichiers CSS et Javascript m’a permis de passer du grade B au grade A de GTmetrix, en effectuant simplement quelques clics!
4) Réglages de l’onglet « Media »:
Ce sont les réglages relatifs au « Lazy Load » et au dimensionnement des images.
- Activer pour les images: réglé sur ON
- Activer pour les iframes et les vidéos: réglé sur ON
- Ajouter les dimensions d’image manquantes: réglé sur ON
Voici les résultats additionnels obtenus grâce aux réglages relatifs au Lazy Load et au dimensionnement des images:

5) Résultats obtenus après l’optimisation des images par Imagify:

Comme on peut facilement le constater, les résultats sont vraiment très intéressants, nous avons un site internet optimisé en seulement quelques clics, ce qui aura un impact positif sur le SEO.
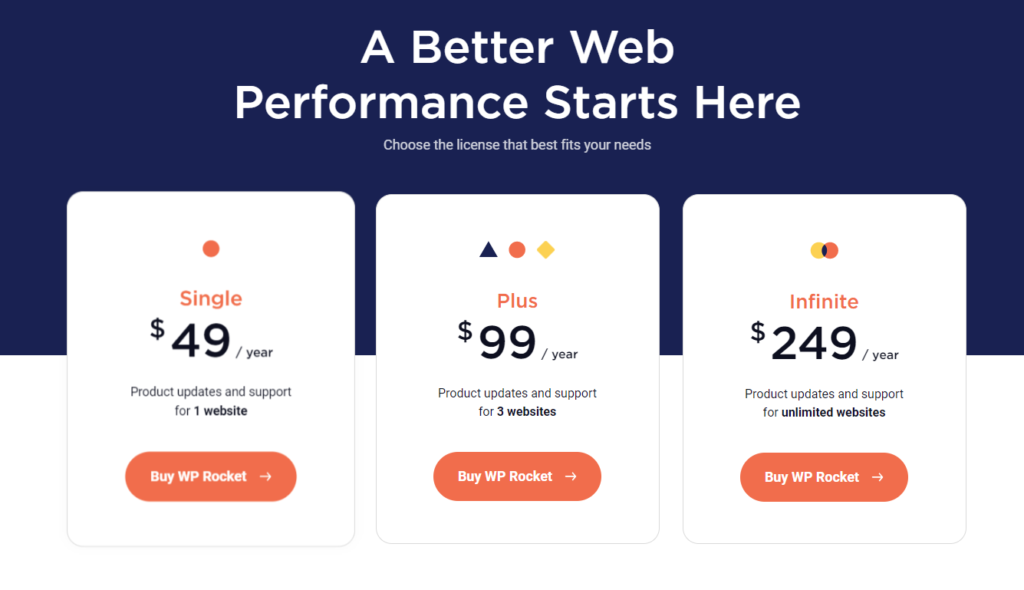
Tarification de WP ROCKET

Nous avons le choix entre 3 plans annuels, selon le nombre de sites internet que nous souhaitons optimiser:
Le plan Single est valable pour un seul site WordPress et ne coûte que 49 $ par an (ou 44 € par an), support inclus. Vous pouvez utiliser le plugin sur plus de sites Web en mettant à niveau votre licence. Lorsque vous mettez à niveau, vous ne paierez que la différence de prix entre votre licence actuelle et celle vers laquelle vous mettez à niveau.
Le plan Plus permet d’optimiser 3 sites internet et coûte 99$ par an (ou 88 € par an). Enfin, le plan Infinite coûte 249 $ par an (ou 222 € par an) et permet l’optimisation d’un nombre illimité de sites WordPress.
Parfois, vous pouvez obtenir le plugin à un prix réduit. Il est proposé une garantie de remboursement à 100 % dans un délai de 14 jours après l’achat. Lors du renouvellement de la licence, il est proposé une remise de 30%.
Tous les réglages de WP Rocket:
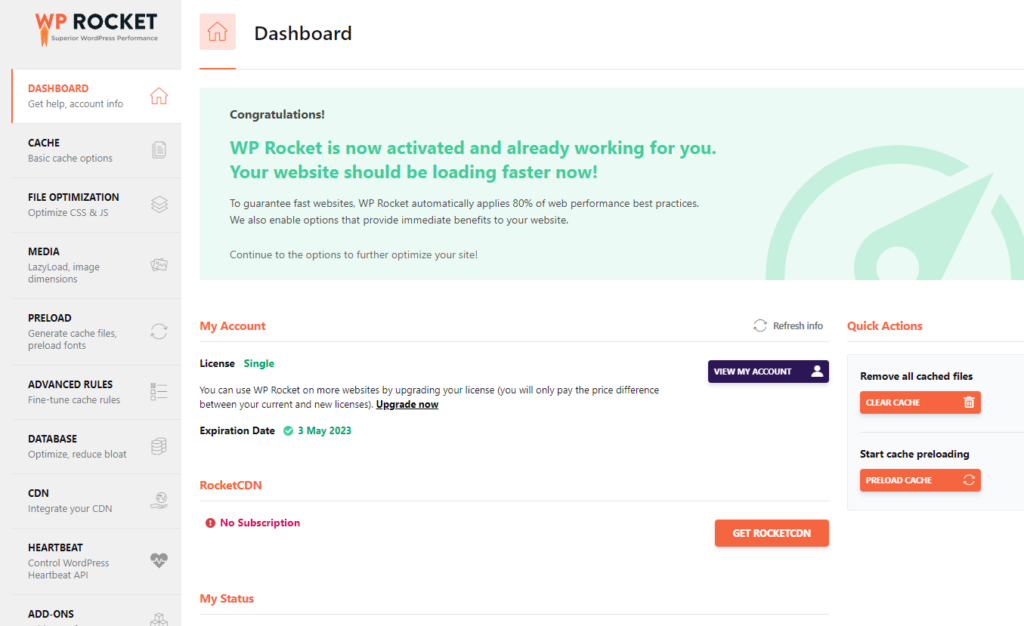
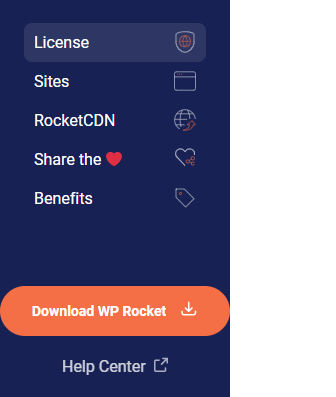
1) Le Tableau de bord WP Rocket

- Mon compte: c’est ici que sont précisées des informations sur votre licence.
- « Actions rapides »: ces réglages vous permettent de supprimer en 1 clic tous les fichiers mis en cache, de démarrer le préchargement du cache ou de régénérer les CSS critiques.
- RocketCDN: vous avez la possibilité de vous abonner au propre CDN de WP Rocket. Mais le prix me semble un peu élevé: 7,99 $ par mois.
- Mon statut: ce réglage permet de partager des données anonymes avec l’équipe de développement pour aider à améliorer WP Rocket.
- Liens vers des vidéos expliquant le fonctionnement du plugin, comment mesurer la vitesse de votre site internet, comment effectuer les meilleurs réglages, … Il y a aussi un lien vers la documentation officielle du plugin, et enfin un lien permettant de contacter le support.
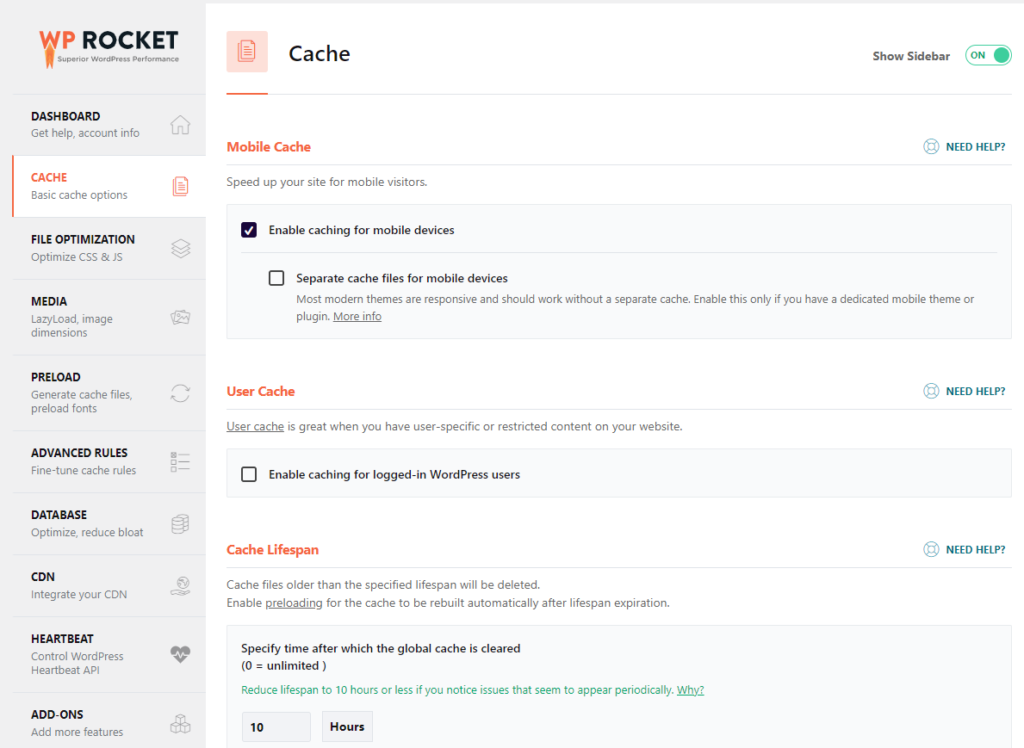
2 ) L’onglet Cache:

- Cache mobile: ce réglage vous permet d’activer ou de désactiver la mise en cache pour les utilisateurs mobiles. En option, vous pouvez utiliser des fichiers de cache séparés pour les appareils mobiles (il s’agit d’une option pour les personnes utilisant des thèmes mobiles dédiés).
- Cache utilisateur: ce réglage vous permet d’activer ou de désactiver la mise en cache pour les utilisateurs qui sont connectés. Le cache utilisateur est utile si un site internet a un contenu spécifique pour des utilisateurs.
- Durée de vie du cache: ce réglage vous permet de spécifier le délai après lequel les fichiers de cache seront supprimés.
Concernant le Ecommerce, WP Rocket ne met pas en cache les pages sensibles. Aucune interférence dans le processus d’achat n’est donc à craindre.
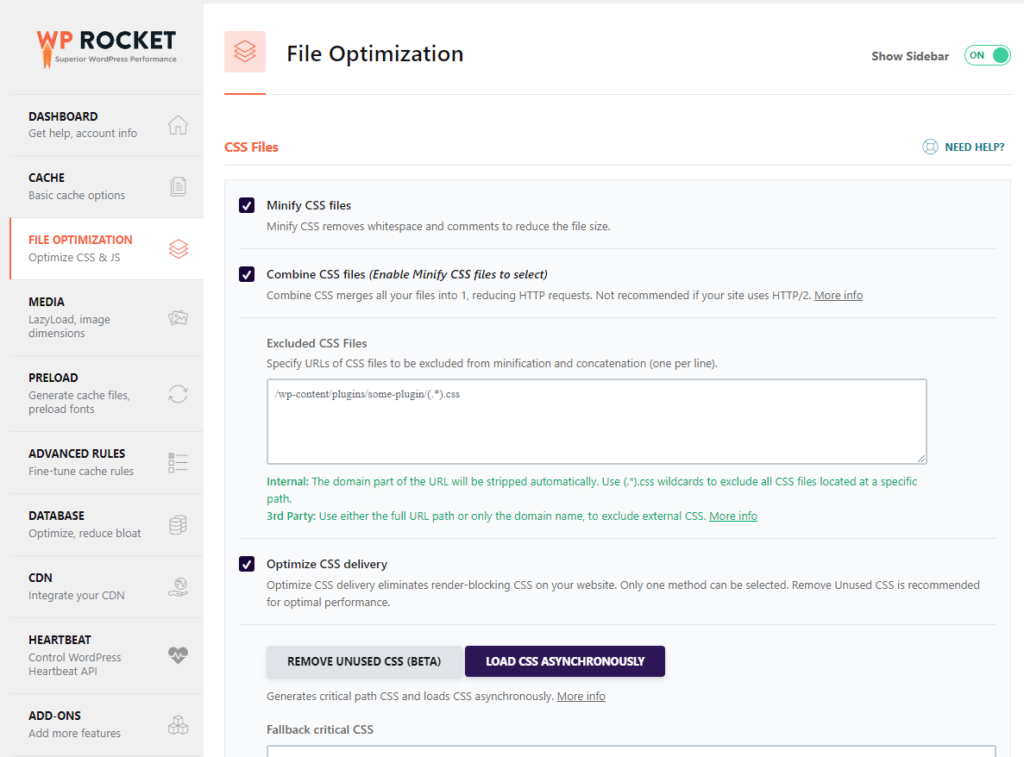
3) L’onglet Optimisation des fichiers

C’est l’onglet qui vous permettra d’optimiser et d’ajuster les paramètres des fichiers CSS et JavaScript. Concernant les fichiers CSS, vous pouvez :
- Minifier les fichiers CSS en supprimant les commentaires et les espaces blancs dans les fichiers CSS pour réduire leur taille.
- Combiner les fichiers : ce réglage permet de fusionner les divers fichiers CSS en un seul fichier, ce qui réduit le nombre de requêtes HTTP.
Il est possible d’exclure certains fichiers CSS de la minification et de la fusion des fichiers CSS. - Optimiser la livraison CSS en éliminant le CSS bloquant le rendu. Il y a le choix entre deux méthodes: supprimer le code CSS inutilisé (méthode en version Beta, c’est celle qui est officiellement conseillée), ou bien la méthode du chargement asynchrone du CSS.
Concernant les fichiers JavaScript, vous pouvez :
- Minifier les fichiers JavaScript en supprimant les commentaires et les espaces blancs dans les fichiers JS pour réduire leur taille. Il est possible d’exclure de la minification certains fichiers JavaScript.
- Combiner les fichiers JavaScript en fusionnant tous les fichiers JS pour réduire le nombre de requêtes HTTP. Il est possible d’exclure de la concaténation certains fichiers JavaScript.
- Différer le chargement de JavaScript pour éliminer le JavaScript bloquant le rendu sur votre site Web afin d’améliorer son temps de chargement. Il est possible d’exclure certains fichiers JavaScript.
- Retarder l’exécution de JavaScript jusqu’à l’interaction avec l’utilisateur (Par exemple, lorsque l’internaute effectue un défilement de l’écran ou effectue un clic avec la souris)
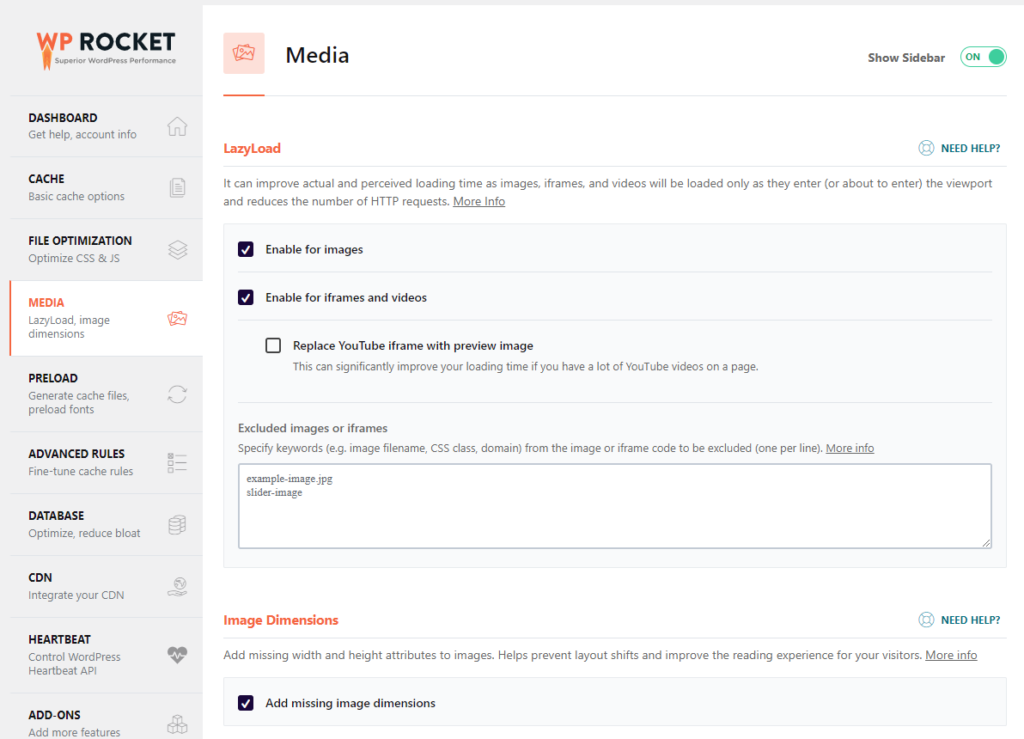
4) L’onglet Media:

- L’onglet Média vous permet d’optimiser les fichiers multimédias sur votre site internet. Pour cela, le plugin active le chargement différé pour les images, les iframes et les vidéos, permettant de réduire leur temps de chargement (Il y a une option qui permet d’exclure certaines images ou certains iframes). Enfin, vous pouvez remplacer l’iframe YouTube par une image d’aperçu.
- Il est aussi possible d’ajouter les attributs de largeur et de hauteur manquants aux images. Ce réglage aide à prévenir les changements de mise en page et à améliorer l’expérience de lecture des internautes.
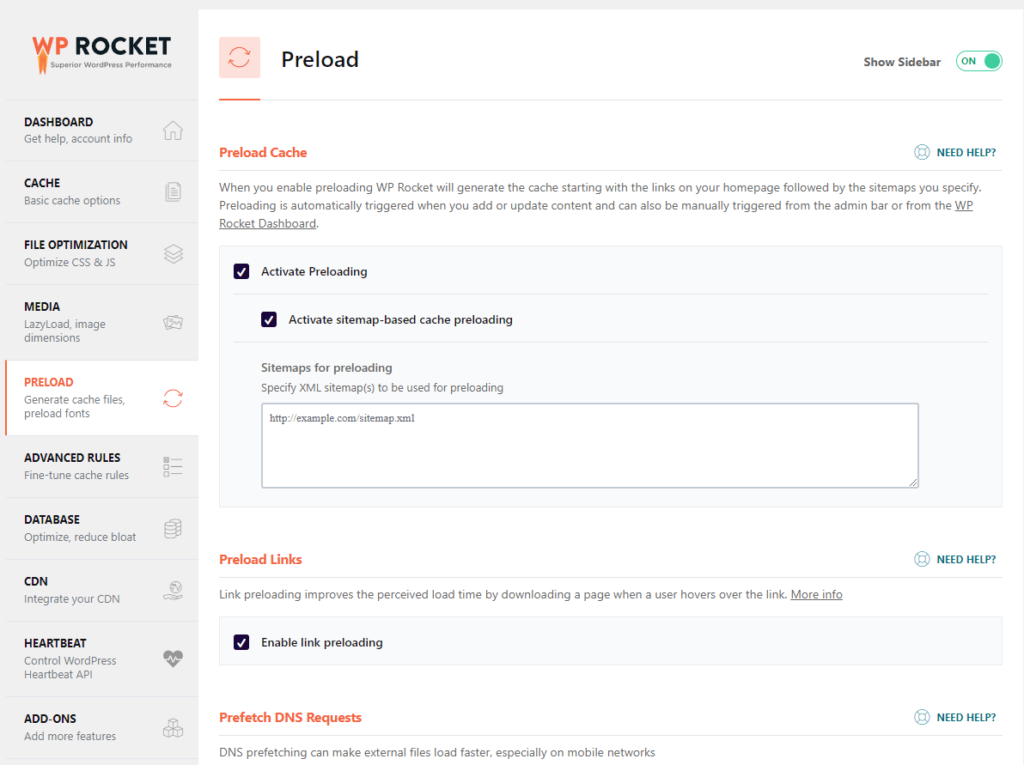
5) L’onglet Préchargement:

- Activez le préchargement de fichiers afin de générer les fichiers de cache en commençant par les liens de la page d’accueil, suivis des plans de site XML. Le préchargement de fichiers est automatiquement déclenché lorsque vous ajoutez ou mettez à jour du contenu et peut également être déclenché manuellement depuis la barre d’administration ou depuis le tableau de bord WP Rocket.
- Activez le préchargement des liens qui améliore considérablement le temps de chargement perçu en chargeant une page lorsqu’un utilisateur survole un lien.
- La prélecture des requêtes DNS pour réduire le temps de chargement des fichiers externes. Vous devez spécifier manuellement les URL qui feront l’objet d’une prélecture.
- Le préchargement des polices: ce réglage améliore les performances du site internet en permettant aux navigateurs de découvrir les polices directement dans les fichiers CSS. Vous devez spécifier manuellement les URL des fichiers contenant les polices à précharger. Ces polices doivent être hébergées sur votre propre domaine ou sur le domaine que vous avez spécifié dans l’onglet CDN.
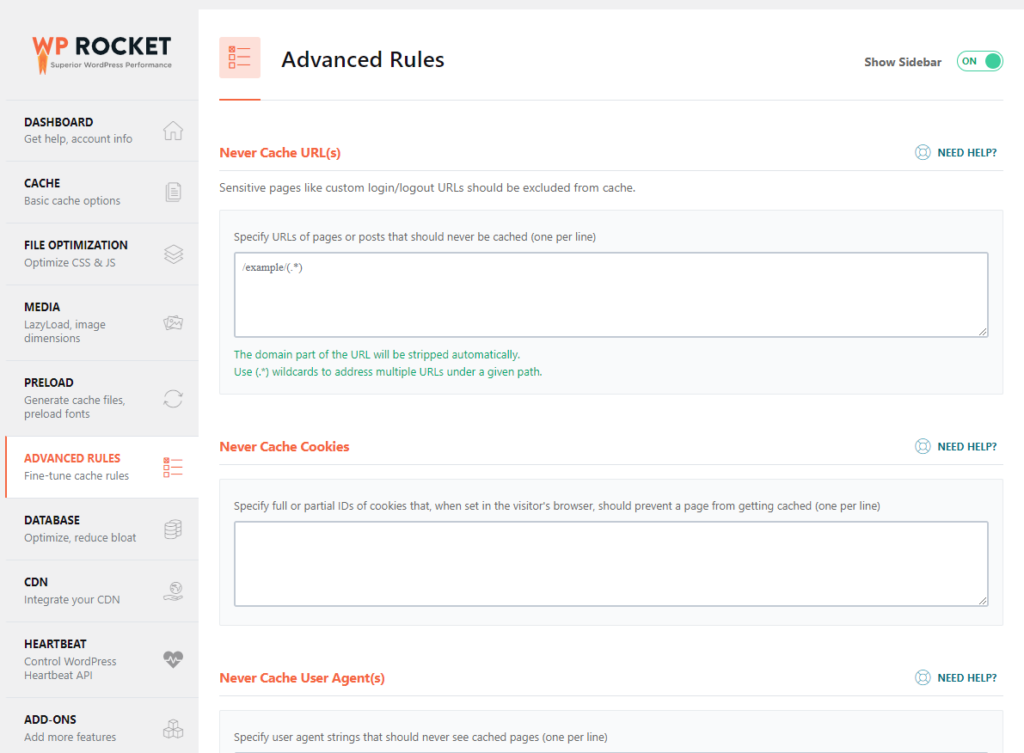
6) L’onglet Réglages avancés:

WP Rocket propose également quelques paramètres plus avancés afin que vous puissiez affiner vos règles de cache. Cette section vous permet de fixer des règles telles que:
- Les URL des pages ou des articles qui ne doivent jamais être mises en cache, comme par exemple: les pages de connexion ou de déconnexion, la page de validation de commande,…
- Les identifiants des cookies qui, lorsqu’ils sont définis dans le navigateur du visiteur, doivent empêcher la mise en cache d’une page.
- Les chaînes d’agent utilisateur qui ne devraient jamais voir les pages mises en cache.
- Les URL qui doivent être purgées lors de toute mise à jour du contenu d’une page ou d’un article.
- Les chaînes de requête qui doivent être mises en cache.
Pour tous ces réglages avancés, vous devez spécifier les ressources que vous souhaitez optimiser: URL, ID de cookie, chaînes de requêtes.
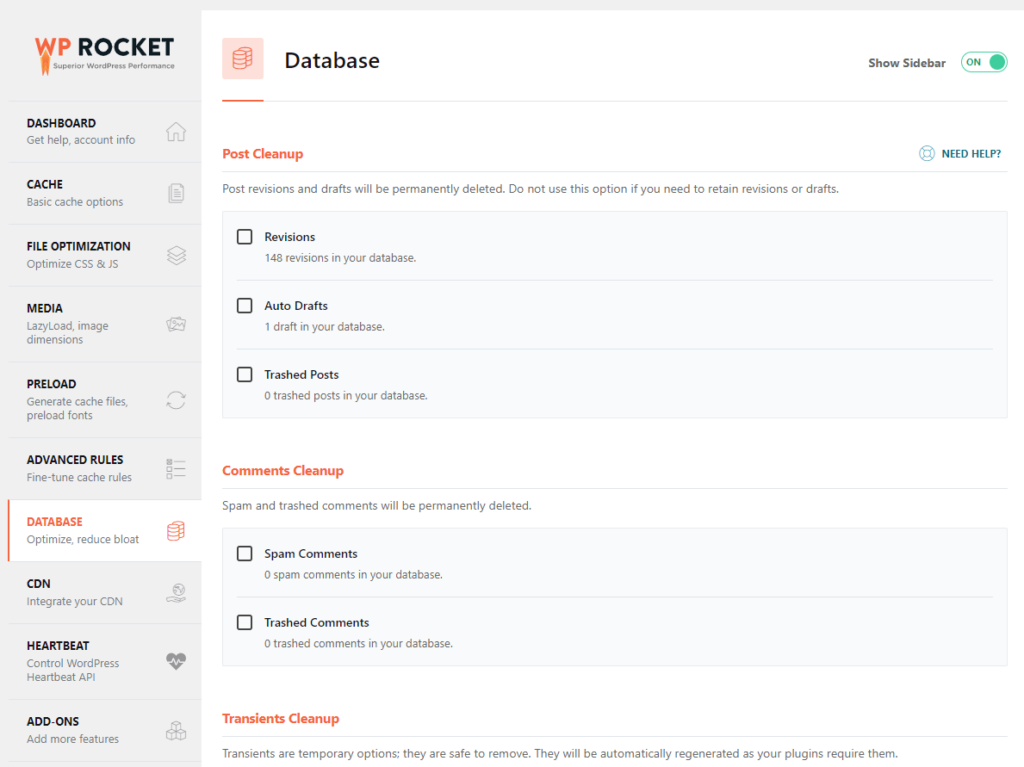
7) L’onglet Base de données:

WP Rocket propose également une optimisation avancée de la base de données afin que vous n’ayez pas besoin d’utiliser un plugin séparé pour cela, ce qui est toujours une bonne chose en matière de sécurité et de performances. Dans cette section, vous pouvez activer les paramètres suivants :
- La fonctionnalité Post Cleanup nous permet de supprimer définitivement les révisions de publication, les brouillons automatiques et les publications supprimées, ce qui est particulièrement appréciable pour les blogs
- Le nettoyage des commentaires permet de supprimer définitivement les spams et les commentaires supprimés.
- Le nettoyage des transitoires: cette fonctionnalité est vraiment utile, car les transitoires peuvent vraiment ralentir un site internet.
- Le nettoyage de la base de données.
- Enfin, vous pouvez configurer un nettoyage automatique, ce nettoyage pouvant être journalier, hebdomadaire, ou mensuel.
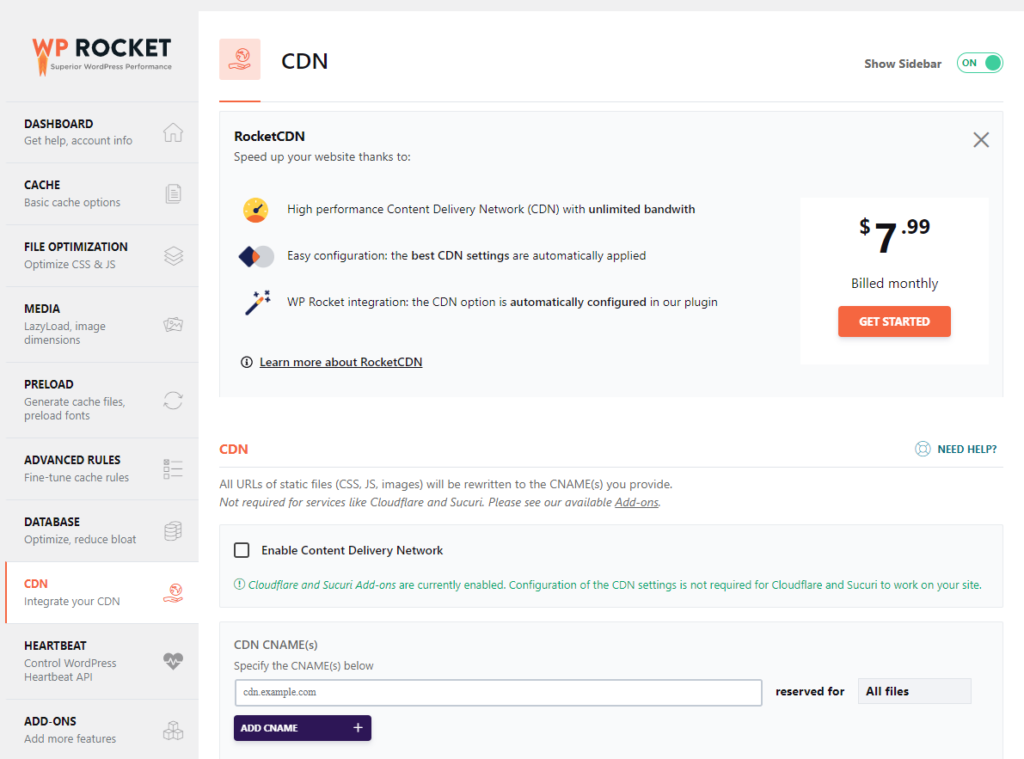
8) L’onglet CDN

L’onglet CDN vous permet de régler les paramètres du CDN (réseau de diffusion de contenu) pour votre site Web. Dans cette rubrique, vous pouvez :
- utiliser le propre réseau de diffusion de contenu de WP Rocket: RocketCDN. Le tarif est de 7,99 $ par mois.
Les avantages de ce CDN sont multiples: configuration automatique qui nous permet d’éviter de configurer des paramètres parfois difficiles à bien comprendre. RocketCDN appliquera tout simplement la meilleure configuration pour augmenter la vitesse d’affichage de notre site internet.
RocketCDN nous fait aussi gagner du temps: pas besoin de chercher les meilleurs paramètres du tableau de bord du CDN. Au contraire, il nous suffit d’entrer simplement une URL personnalisée pour que notre site soit immédiatement plus rapide.
Enfin, RocketCDN est propulsé par StackPath.
- L’onglet CDN vous permet aussi d’activer le CDN de votre choix (autre que Cloudflare ou Sucuri, ceux-ci étant pris en charge par dans l’onglet « Add-ons »). Les URL des fichiers statiques (images, Javascript et CSS) seront réécrites dans le CDN CNAME que vous spécifiez. Il est possible d’exclure des URL spécifiques de la prise en charge par le CDN.
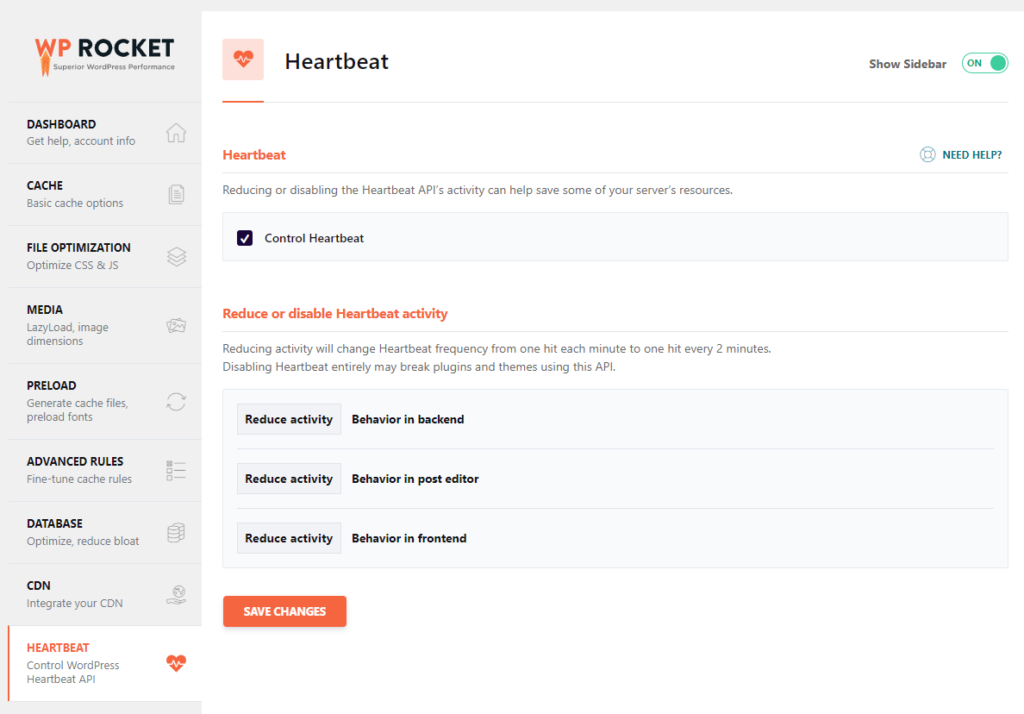
9) L’onglet Battement de coeur

Dans cet onglet, vous pouvez contrôler l’API WordPress Heartbeat. Cette API permet au navigateur de communiquer automatiquement avec le serveur. Dans cette section des paramètres de WP Rocket, vous pouvez:
- Activer le contrôle de Heartbeat.
- Réduire, supprimer la limitation, ou au contraire désactiver l’activité Heartbeat pour : le comportement dans le backend, le comportement dans l’éditeur de publication, et enfin le comportement en frontend.
L’API exécute un ensemble de tâches sur un intervalle ou « tick » toutes les 15 à 60 secondes et utilise le fichier admin-ajax.php sur le backend (tableau de bord), l’éditeur de publication ou le frontend pour effectuer cette activité. De nombreuses requêtes admin-ajax.php sur certains serveurs peuvent entraîner une surcharge ou une utilisation trop élevée du processeur. Selon l’hébergeur web et le type d’hébergement, cette surcharge peut entraîner des problèmes de performances et finalement des suspensions de compte d’hébergement web.
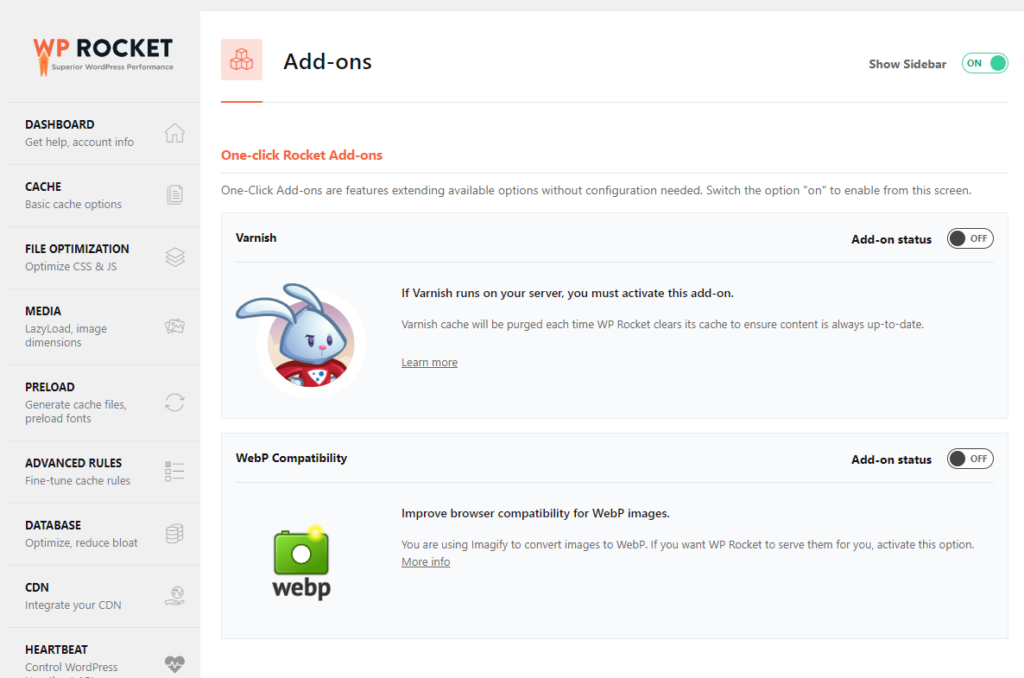
10) L’onglet Modules complémentaires
Dans cet onglet, deux types de modules complémentaires sont disponibles: les modules activables en un clic et qui ne nécessitent donc aucune configuration, ainsi que les modules nécessitant une authentification.

Les modules activables en un clic sont Varnish et le module de compatibilité WebP:
- Varnish permet de purger le cache de Varnish à chaque fois que le plugin WP Rocket videra son propre cache, afin que le contenu proposé aux internautes soit toujours à jour.
- Le réglage « compatibilité WebP » permet créer un fichier cache séparé, dans le cas où nous utilisons ce format d’image grâce à un plugin WordPress spécifique.

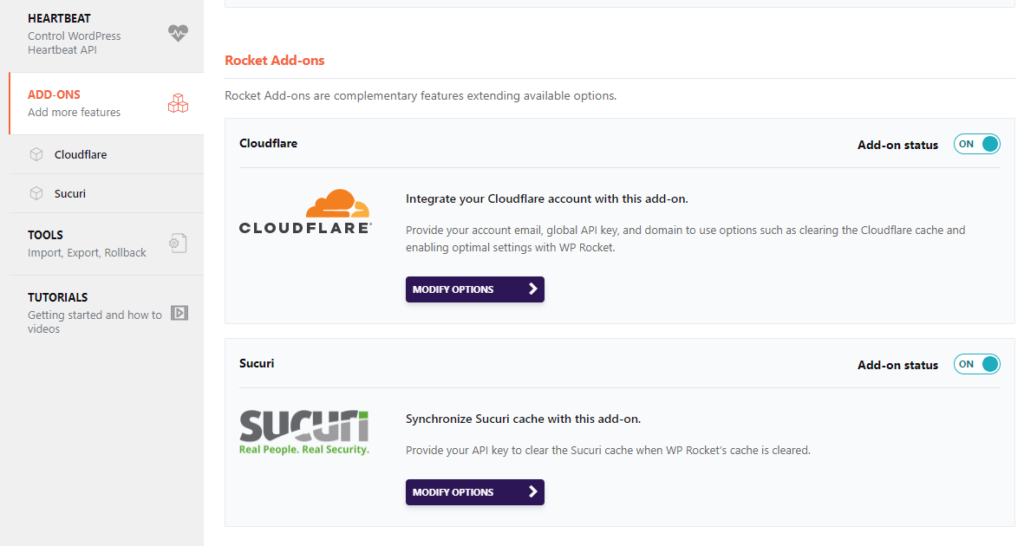
Les modules nécessitant une authentification sont Cloudflare et Sucuri :
- Le module complémentaire Cloudflare permet d’intégrer votre compte Cloudflare. Vous devrez fournir votre email et votre clé API Cloudflare.
- Le module complémentaire Sucuri permet de synchroniser le cache issu de votre compte Sucuri. Vous devrez fournir votre « Firewall API key ».
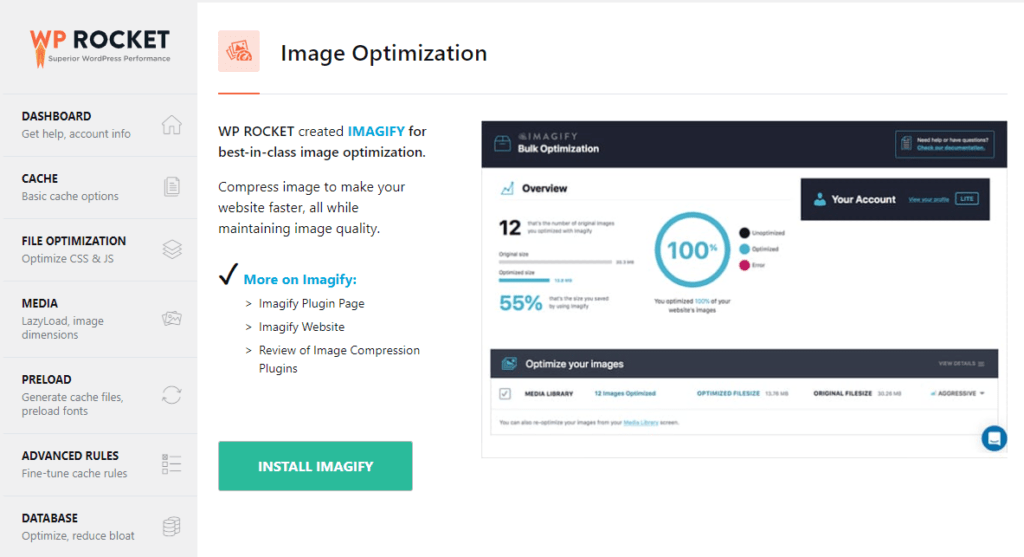
11) L’onglet Optimisation des images

C’est ici que vous pourrez installer le plugin Imagify si vous souhaitez optimiser vos images. Plus de détails à propos de Imagify dans cet article.
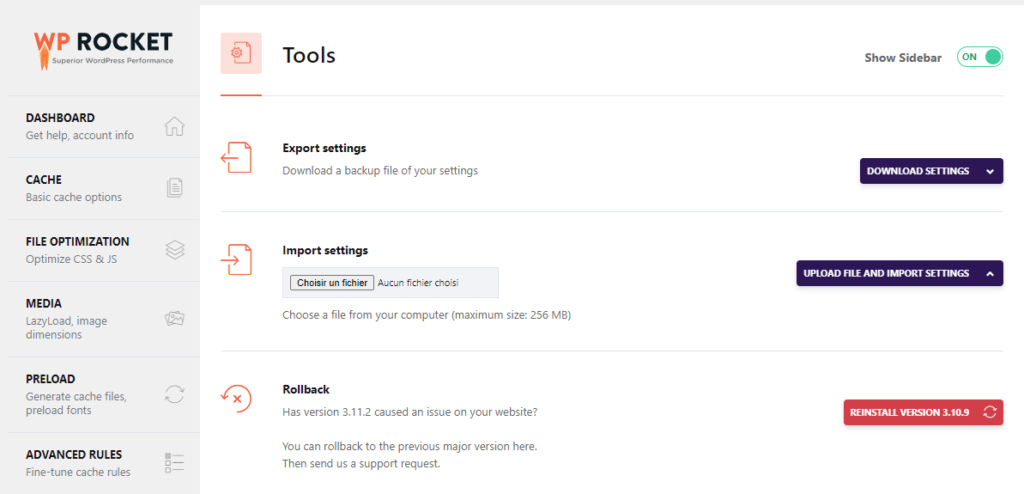
12) L’onglet Outils

- Paramètres d’exportation et d’importation: vous pouvez télécharger une copie de vos paramètres, ce qui est particulièrement utile lorsque vous devez gérer plusieurs sites WordPress. Cliquez simplement sur le bouton à droite pour télécharger le fichier.
- Rollback: vous permet de revenir à la version précédente du plugin.
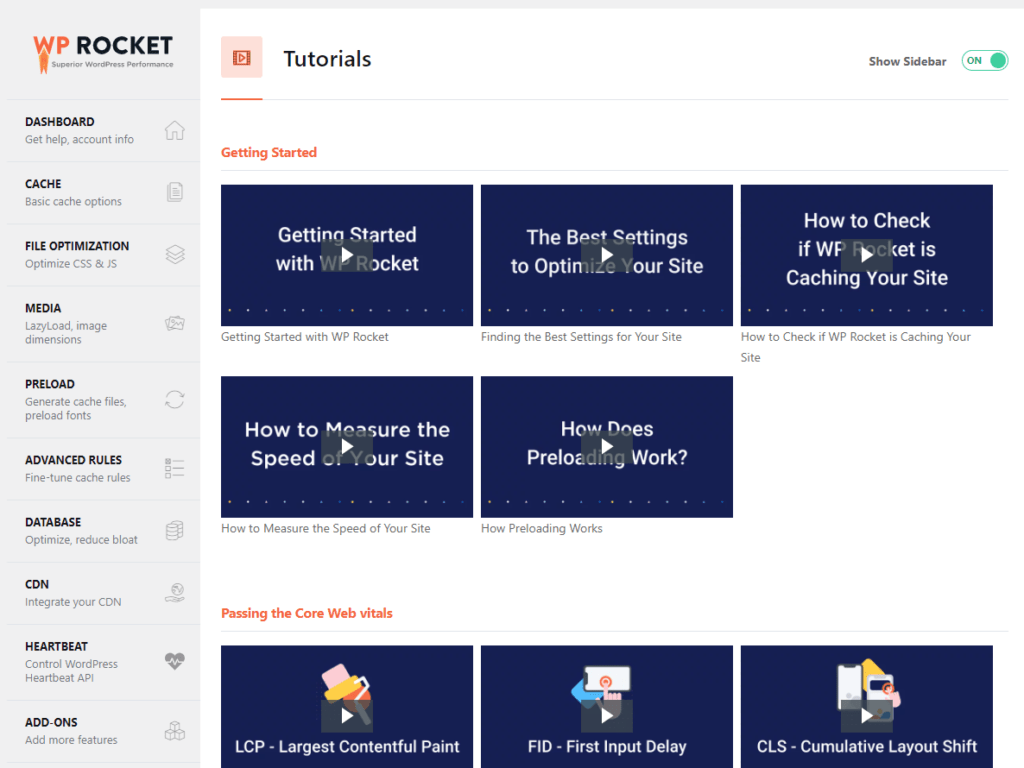
13) Onglet Tutoriels:

Un série de vidéos est proposée sur divers thèmes plutôt utiles: comment bien débuter, comment mesurer correctement le vitesse de notre site internet, comment passer le test Core Web Vitals, comment vérifier que le plugin met bien en cache notre site, apprendre comment fonctionne le préchargement, comment améliorer le LCP, comment améliorer le FID, comment améliorer le CLS, comment régler certains problèmes de compatibilité, comment configurer le add-on Cloudflare…
FAQ
Comment installer WP Rocket ?
1/ Allez sur votre compte WP Rocket une fois le plugin acheté et téléchargez le fichier ZIP:

2/ Cliquez sur l’onglet « Plugins » de votre panneau d’administration WordPress:

3/ Cliquez sur « Ajouter Nouveau »:

4/ Cliquez sur « Upload Plugin »:

5/ Cliquez sur « choisir un fichier »:

6/ Cliquez sur « installer maintenant »

7/ Patientez quelques secondes le temps que l’installation se termine, puis activez votre plugin:


WP Rocket fonctionne-t-il avec Cloudflare ?
WP Rocket est totalement compatible avec le CDN Cloudflare, avec lequel il fonctionne en synergie. L’utilisation du module complémentaire Cloudflare n’est pas une exigence dans la plupart des cas, c’est seulement une commodité. Une fois que vous avez correctement configuré votre compte Cloudflare, il sera actif pour votre site, que vous utilisiez ou non le module complémentaire WP Rocket.
Mon site internet est cassé ! Que dois-je faire ?
Parfois, lorsque vous commencez à changer les paramètres de WP Rocket, vous pouvez remarquer des images manquantes ou d’autres problèmes d’affichage sur votre site. Ne vous inquiétez pas, ces problèmes ne sont pas permanents !
Quelles sont les alternatives au plugin WP Rocket?
Voici quelques alternatives: WP Super Cache, WP Fastest Cache, W3 Total Cache, LiteSpeed Cache, WP-Optimize,…
Quel est le meilleur cache WP Rocket ou W3 Total Cache?
WP Rocket a plus de fonctionnalités d’optimisation de la vitesse que W3 Total Cache (nettoyage de la base de données, hébergement local de Google Analytics, préchargement des polices, etc …). C’est pourquoi il donne généralement de meilleurs résultats dans GTmetrix.
WP Rocket est-il vraiment indispensable ?
Bien qu’il existe d’autres plugins de mise en cache WordPress, y compris des options gratuites, pour tous ceux qui veulent un plugin WordPress qui peut être utilisé pour accélérer leur site internet sans avoir de connaissances techniques, ou pour ceux qui ne veulent pas effectuer un grand nombre de réglages parfois délicats, WP Rocket vaut vraiment la peine d’investir.
Avec quels serveurs Web le plugin WP Rocket est-il compatible ?
Le plugin est compatible avec Apache, NGINX, Microsoft IIS, et LiteSpeed.
Comment utiliser WP Rocket dans un environnement multisite ?
Il y a quelques détails que vous devriez considérer. Plus de détails dans la documentation officielle.
Puis-je exécuter WP Rocket sur des domaines localhost et de staging ?
WP Rocket fonctionne aussi localement. Les installations locales ne comptent pas comme des sites à des fins de licence, bien qu’elles puissent apparaître dans votre liste de sites Web sur la page de votre compte WP Rocket. Plus de détails ici.