Pourquoi utiliser un plugin d’optimisation d’image ?
Il existe bien sûr de nombreux outils en ligne qui nous permettent d’uploader nos images en ligne, puis sur WordPress : c’est un double effort qui peut prendre beaucoup de temps si nous travaillons avec un grand nombre de fichiers images.
Un optimiseur d’images WordPress tel que Imagify, non seulement compresse nos images lors du chargement, mais peut également effectuer une optimisation en bloc pour tous les fichiers déjà présents dans notre médiathèque WordPress.
Un autre aspect à prendre en compte est le coût d’utilisation d’un outil en ligne : la plupart d’entre eux sont gratuits, mais parfois les meilleures fonctionnalités ne sont disponibles que pour les utilisateurs premium. Or, si l’outil est 100% gratuit, les possibilités d’optimisation sont minimes.
Autre avantage, Imagify peut fonctionner et optimiser nos images en synergie avec WP Rocket, grâce à un partenariat entre ces deux sociétés. Il est alors particulièrement efficace d’utiliser la fonctionnalité Lazy Load afin d’améliorer les performances et le SEO de notre site web.
Installation de Imagify
1. Création d’un compte gratuit
Nous pouvons créer un compte gratuitement en nous rendant sur le site Imagify. Il est aussi possible d’aller directement au panneau d’administration de WordPress, puis cliquer sur Plugins, puis Ajouter Nouveau. Il faut taper « Imagify » dans le champ de recherche, et nous pouvons alors installer puis activer le plugin.

Il est aussi possible de télécharger directement le plugin à partir du site wordpress.org. Il ne restera plus qu’à nous rendre au panneau d’administration de WordPress, puis cliquer sur Plugins, puis Ajouter Nouveau, et de télécharger le fichier ZIP sans le décompresser.
Pour ceux qui possèdent le plugin WP Rocket, vous pouvez procéder à l’installation de Imagify en vous rendant dans l’onglet « optimisation des images ».
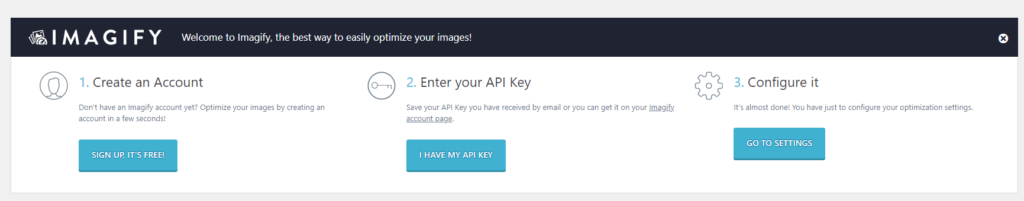
Nous voyons alors apparaître cette notification:

Il nous suffit d’entrer un email, il ne sera pas demandé d’autres informations personnelles. Une fois l’adresse email envoyée, nous recevrons une réponse contenant nos informations de connexion. Après avoir cliqué sur le lien d’activation et nous être connecté, nous aurons accès au panneau de contrôle Imagify.
2. Entrez votre clé API
L’authentification se fait grâce à une clé API. Celle-ci se trouve dans l’e-mail d’activation que nous avons reçu.

Après avoir copié la clé API, nous pouvons revenir à notre page d’origine et cliquer sur le bouton J’AI MA CLÉ API. Cela fait apparaître une boîte de dialogue avec une entrée pour ajouter notre clé API. Une fois cette clé API entrée, nous devrions voir une note indiquant « Félicitations ! Votre clé API est valide. Vous pouvez maintenant configurer les paramètres d’Imagify pour optimiser vos images. »
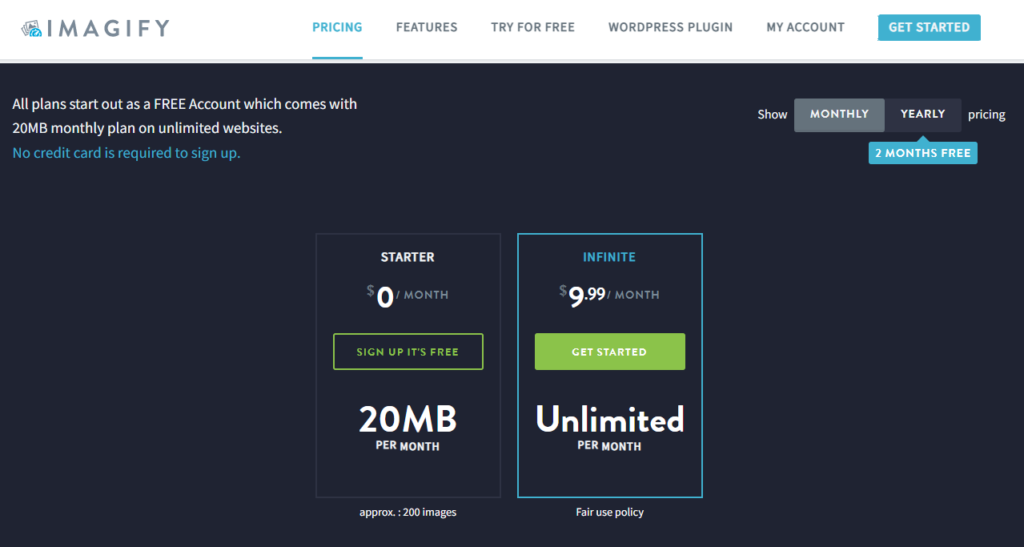
Tarification de Imagify

Il est possible d’optimiser gratuitement 20 Mo d’images par mois, soit environ 200 images par mois, et si vous souhaitez pouvoir optimiser un plus grand nombre d’images, il n’y a qu’un plan payant: le tarif est de 9,99 $ par mois pour un accès illimité. En cas de paiement annuel, cette option permet de bénéficier de 2 mois gratuits: le plugin coûtera 99,9 $ par an, soit 8,33 $ par mois.
Configuration de Imagify
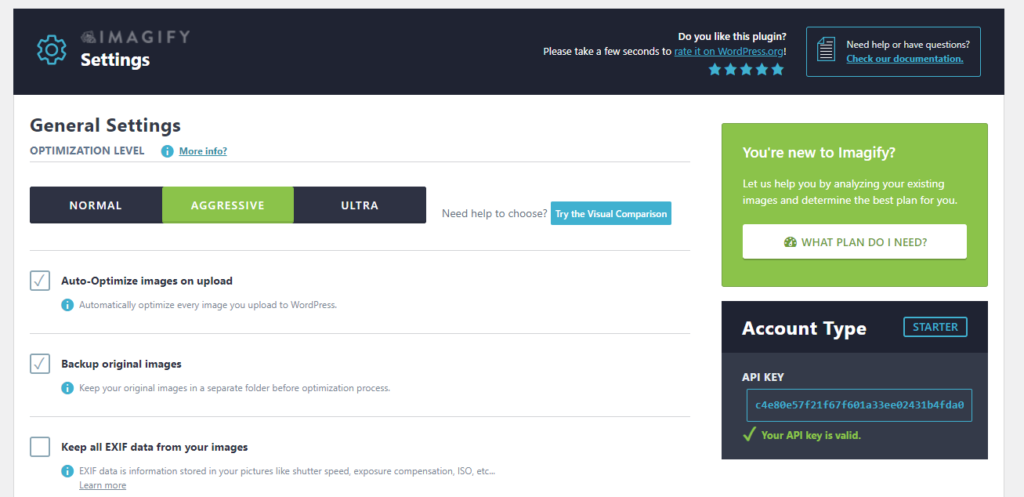
Maintenant, nous avons accès aux réglages généraux Imagify, et nous pouvons noter que nous bénéficions d’un crédit pour pouvoir optimiser les images de notre site internet.
1- Trois options d’optimisation d’image nous sont proposées: Normal, Aggressif, Ultra. Si nous ne voulons aucune baisse de qualité, nous devons choisir le mode Normal. Cependant, le mode Agressif est celui qui est recommandé car il conviendra dans la plupart des situations. Il sera vraiment très difficile de noter la moindre différence de qualité. Le mode Ultra utilise un niveau maximal d’optimisation, permettant une économie massive de la taille des images, mais il y aura en contrepartie une petite perte de qualité. Il est possible d’utiliser un outil de comparaison visuelle directement sur le site internet de Imagify.

2- Option permettant d’optimiser automatiquement chaque image que nous enverrons à WordPress. Si nous souhaitons économiser de l’espace sur notre serveur, nous devons également décocher la case « Sauvegarder les images d’origine ». Il convient de s’assurer dans ce cas que nous stockons toujours une copie de l’image originale sur notre ordinateur car il sera impossible de récupérer ces images par la suite.
3- Option « Garder toutes les données EXIF de vos images ». Les données EXIF sont des informations stockées dans les photos comme par exemple: l’ouverture de l’objectif, l’exposition, ISO,…
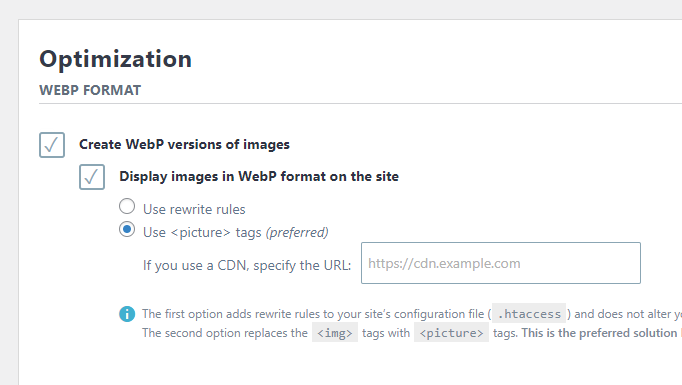
4- Options « Optimisation au format WebP » et « Créer des versions WebP de vos images ». Ce sont ces deux réglages qui permettront d’afficher les images au format WebP sur notre site internet (à moins d’utiliser un plugin WordPress spécifique pour cela). La première option ajoute des règles de réécriture dans le fichier de configuration du site (.htaccess) et n’altère pas le code de vos pages. La seconde option remplace les balises <img> par des balises <picture> . Ceci est la solution conseillée mais certains thèmes peuvent casser, il faut donc s’assurer que tout fonctionne correctement.

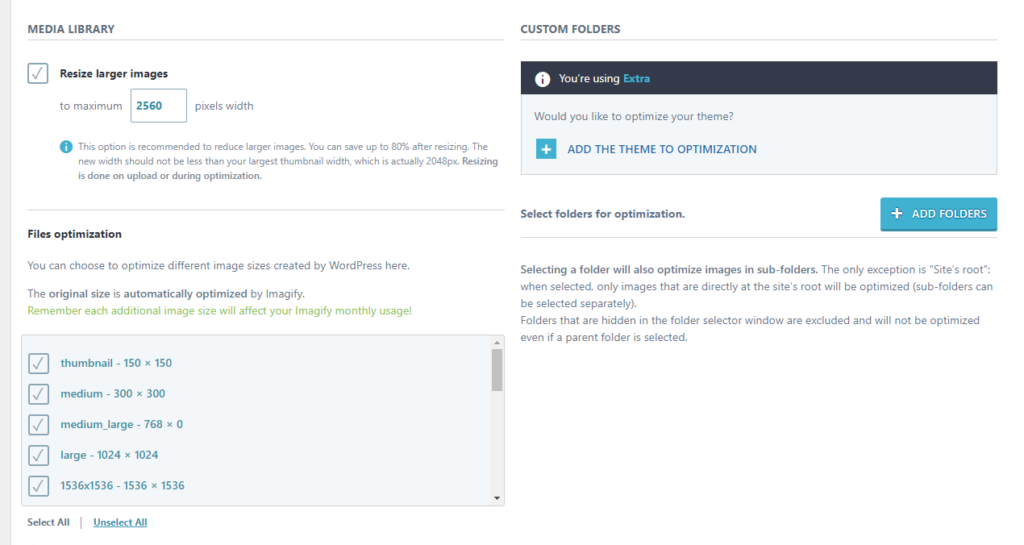
5- Ensuite nous passons au paramètre « Redimensionner les images plus grandes », qui permet de redimensionner automatiquement les grandes images, en fixant une dimension maximale. Pour éviter une baisse de qualité des images, il est généralement conseillé de définir cette valeur à environ le double des dimensions que nous utiliserons pour les images. On peut également désactiver cette fonctionnalité en décochant la case si nécessaire.
6- Optimisation du thème WordPress en cours d’utilisation.
7- Enfin, il est possible de choisir d’optimiser certains formats générés par WordPress et d’en exclure d’autres. Chaque format d’image additionnel va affecter le quota d’usage mensuel.

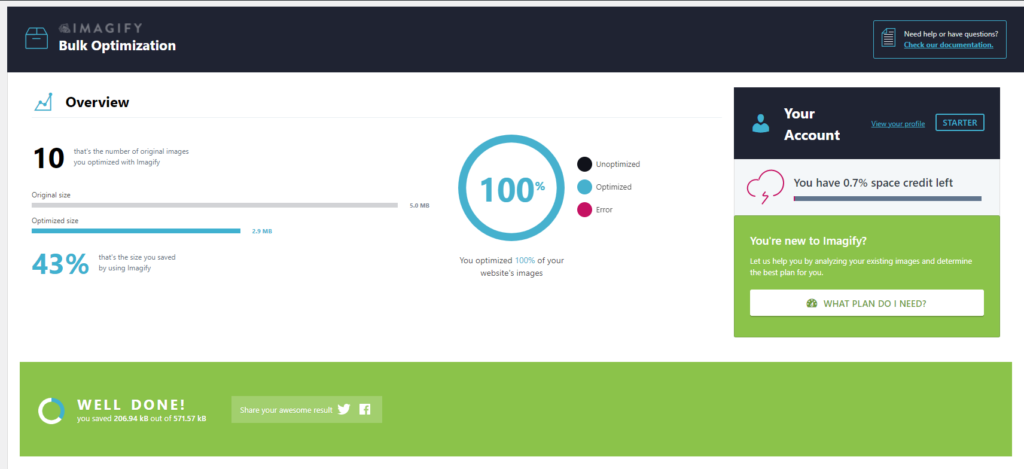
Une fois ces réglages effectués, il faut cliquer sur « Enregistrer & aller sur l’Optimisation en masse ». Ensuite, il ne nous reste plus qu’à vérifier les informations et à cliquer sur le bouton « IMAGIF’EN ALL » pour optimiser les images.

Quels sont les résultats?
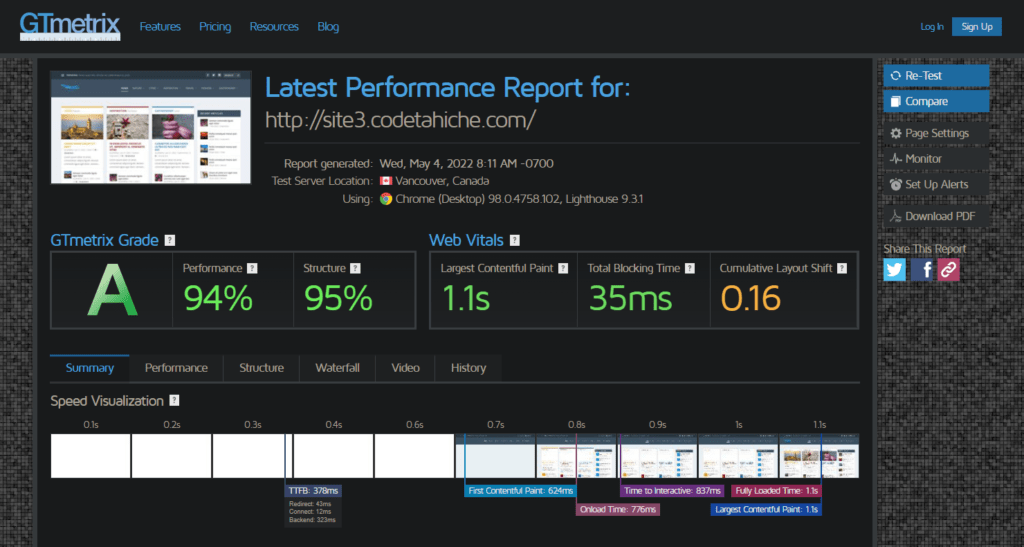
Dans un précédent article, j’avais testé WP Rocket. Voici les performances obtenues après avoir configuré ce plugin:

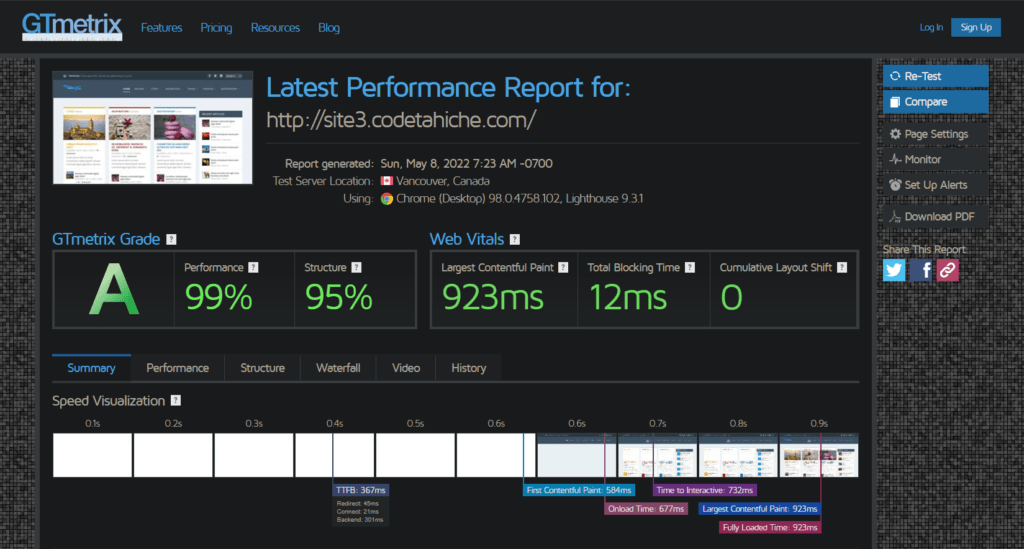
Et maintenant voici les performances de mon site internet après avoir installé et configuré Imagify:

Ces résultats sont vraiment excellents, sachant que nous parlons d’un site déjà optimisé. En conclusion, je ne peux que conseiller l’utilisation de Imagify, d’autant plus qu’il permet de créer facilement un compte et d’optimiser un certain nombre d’images gratuitement.
FAQ
Qu’est ce que le format WebP ?
Le format WebP offre une compression et une qualité d’image supérieures et constitue un moyen d’optimiser les images et d’accélérer leur temps de chargement sur les sites Web.
Pourquoi le fait d’optimiser les images permet d’améliorer le SEO ?
Les images sont l’un des principaux facteurs pris en compte par Google pour mesurer les Core Web Vitals. La compression de images garantira un chargement plus rapide de vos images et améliorera les performances globales de votre site Web.
Qu’est-ce que le Lazy Loading ?
Grâce au Lazy Loading, les vidéos et les images ne seront affichées que progressivement suivant la navigation effectuée par l’utilisateur, lorsque cela sera nécessaire. De cette façon, les performances de votre site internet sont améliorées, en particulier pour les sites Web avec plusieurs vidéos intégrées et des images haute résolution. Cette fonctionnalité, complémentaire à la compression des images, est proposée par WP Rocket.








It is OK !